Diseño UX: Guía completa
El objetivo de esta guía es ofrecer una mirada integradora a diferentes conceptos, como el diseño centrado en el usuario, la usabilidad, el design thinking, la arquitectura de información, el diseño de interacción, etc. Todas estas disciplinas o técnicas usadas durante las diferentes etapas en el diseño de Experiencia Usuaria (UX).

El diseño de Experiencia Usuaria básicamente amplía los conceptos mencionados hacia la búsqueda de una relación armoniosa entre las personas y la tecnología. Del resultado de esta relación nace un conjunto de sensaciones emocionales y valoraciones al producto el cual se pueden medir y mejorar.
En productos digitales que cumplen un fin muchas veces rentable, es necesario incluir los propósitos del negocio a la par con las necesidades y expectativas de los usuarios, inclusive con mayor relevancia que la tecnología a ser empleada, poniendo esta última después de la conceptualización.
Criterios básicos
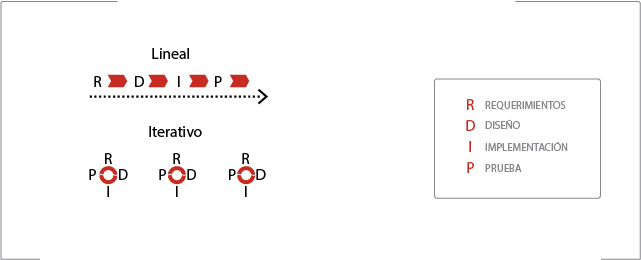
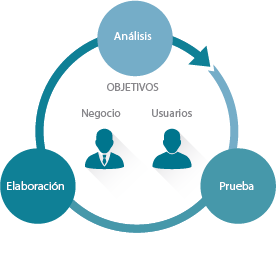
Hay dos formas de enfocar las etapas de desarrollo de un producto digital: lineal e iterativa. La forma lineal consiste en pasar secuencialmente por las cuatro etapas, mientras que en el enfoque iterativo se van haciendo repeticiones del propio ciclo hasta lograr el producto deseado.
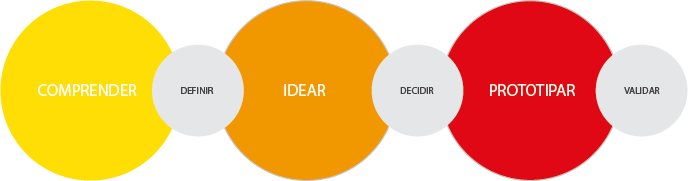
Enfoques de las etapas de creación de un software


Enfoques lineal e iterativo de las etapas de creación de un producto digital.
La decisión de utilizar uno u otro enfoque está condicionado por diversos factores, como las necesidades del proyecto, el presupuesto o el tipo de producto a desarrollar entre otros.
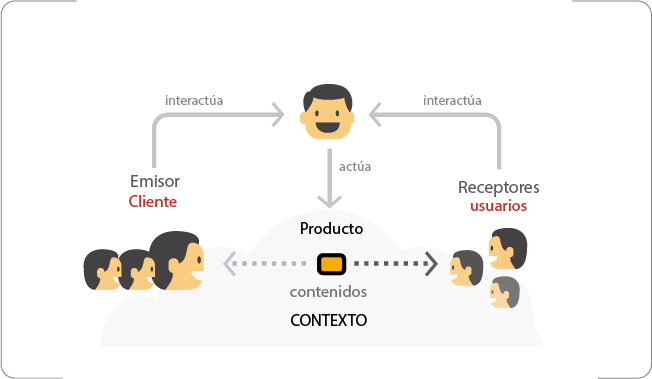
El rol que desempeña el Diseñador de Experiencia de Usuario dentro del diseño de un producto digital puede ser visto como un proceso comunicativo, inspirado en el modelo de comunicación de Shannon-Weaver. Es decir, el diseñador se convierte en un mediador entre:
Las necesidades comunicativas que establece la persona o institución que solicita o encarga el producto (clientes).
Las necesidades informativas y funcionales de las personas que van a usar el producto (usuarios).
De este modo, la función del diseñador es precisamente lograr un equilibrio en este proceso comunicativo entre Emisores (clientes) y Receptores (usuarios).
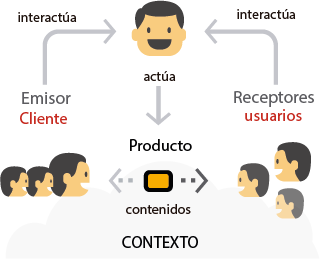
Rol del diseñador dentro del proceso de creación
Diseñador de Experiencia de usuario


Rol del diseñador como mediador entre cliente y usuarios.
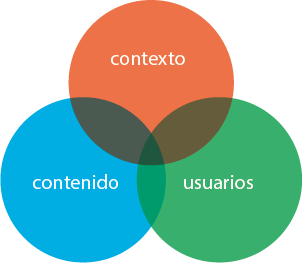
Las diferentes metodologías de creación de un producto no son rígidas. En el caso de la creación de un producto digital, las etapas de diseño están condicionadas por los tres elementos descritos por Morville (2004), que señalan que todo proyecto es relativo a los usuarios, contexto y contenidos específicos en cada caso.


Gráfico de los tres círculos de Morville (2004)
Este enfoque refuerza una frase que actualmente se ha convertido en un lema para todos los que se desempeñan como diseñadores de experiencia de usuario: “Depende”. En el diseño de software no existe nada absoluto, las decisiones de diseño más acertadas varían en función del contexto, los contenidos y los usuarios. Es por eso que resulta difícil definir pautas o metodologías rígidas para su realización, y se hace imprescindible que los diseñadores afronten de forma flexible cada proyecto concreto
Metodología del diseño Centrado en el usuario

Para realizar un proyecto exitoso en UX es necesario tener un esquema de trabajo que nos permita identificar y no saltearnos ninguna de las etapas necesarias para conseguir los mejores resultados. Este esquema o marco de trabajo debe ser guiado centrándonos en las necesidades, exigencias, expectativas y objetivos del usuario final e involucrarlo en la interacción del sitio mientras se va desarrollando para valorar sus reacciones.
El concepto de DCU se utilizó como marco de trabajo, investigación y desarrollo de principios del diseño de interfaces de usuario. Era el momento de observar cómo la gente usaba los sistemas y creaba sus propios modelos mentales a partir de los procesos de interacción. Tres fueron los términos que debían ser valorados para entender estos procesos:
El modelo conceptual: Ofrecido por el diseñador del sistema.
Interfaz: La imagen que el sistema presenta al usuario.
El modelo mental: Desarrollado por el usuario a partir de la imagen.
Como señala Norman (1983b), la imagen del sistema guía al usuario en la adquisición y construcción de un modelo mental ajustado al modelo conceptual creado por el diseñador.
De este modo, el enfoque del DCU persigue asegurar la consecución de un producto con la funcionalidad adecuada para usuarios concretos. El objetivo de esta filosofía es ofrecer respuesta a preguntas como ¿quién usará este sistema?, ¿qué es lo que va a hacer con él? ó ¿qué información necesitará para alcanzar sus objetivos?.


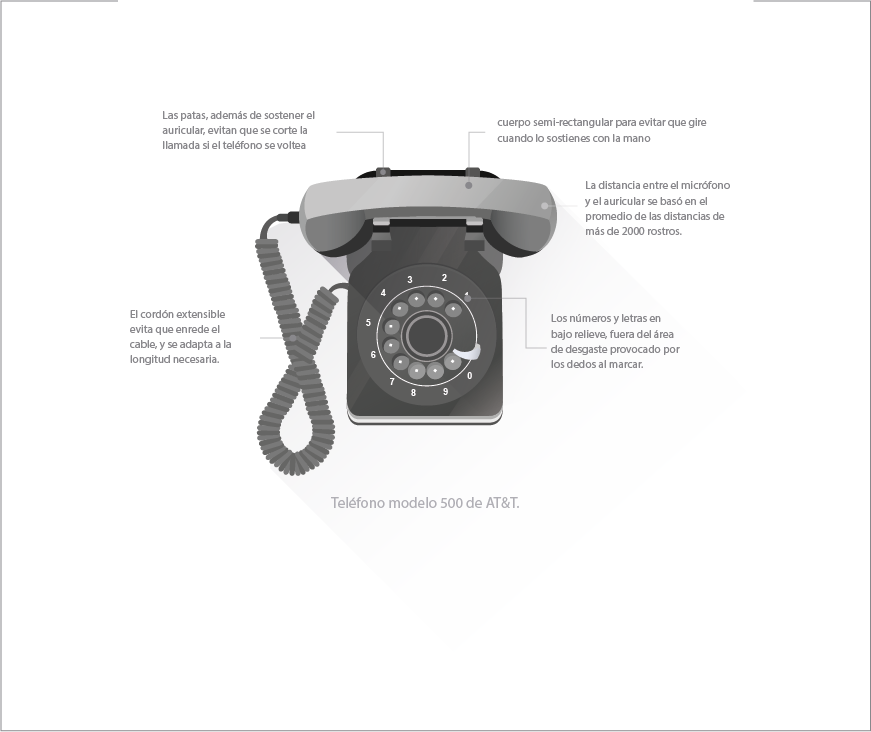
Las patas, además de sostener el auricular, evitan que se corte la llamada si el teléfono se voltea
Cuerpo semi-rectangular para evitar que gire cuando lo sostienes con la mano
La distancia entre el micrófono y el auricular se basó en el primedio de las distancias de más de 2000 rostros.
El cordón extensible evita que enrede el cable, y se adapta a la longitud necesaria.
Los números y letras en bajo relieve, fueradel área de desgaste provocado por los dedos al marcar.
Henry Dreyfuss, autor del libro Designing for people (1955) popularizó la concepción del diseño como proceso a partir de sus diseños de teléfonos de la serie 500 para Bell Telephones. Este diseñador industrial, pionero del diseño centrado en el usuario, estudió cómo se construían los teléfonos, cómo se percibían y
eran utilizados por las personas. Sus conclusiones fueron aplicadas a un nuevo diseño donde se corregían aspectos como la forma, el tamaño, las proporciones o el color.
Etapas UX
Etapa 1: Investigación

Durante esta etapa se trata de obtener la mayor cantidad de información posible y necesaria para el proyecto a realizar, tanto acerca del cliente como de los usuarios. El correcto balance entre demandas y necesidades de unos y otros es lo que lleva al éxito el producto a crear. Las actividades que se realizan en esta etapa son:
| Definir escenarios. |
| Estudio del contexto. |
| Definir perfiles de usuarios. |
| Estudio de los Contenidos. |
| Estudio de Usuarios (receptores). |
| Definir el modelo de negocio. |
| Investigar sus necesidades. (de información, formación, etc.). |
| Definir la intensión comunicativa del producto (Informar, entretener, alertar). |
| Definir los objetivos de los clientes o emisores con el producto. |
| Definir las necesidades generales del proyecto. |
| Definir la temática general del producto a realizar o rediseñar. |
| Realizar un inventario de recursos de información del producto. |
| Caracterizar a los usuarios. (tipología, roles, etc.). |
| Realizar mapas de conceptos (Concept Map). |
| Definir de manera general a los usuarios del producto, su contexto de uso, y los contenidos que tendrá el mismo. |
| Definir las características del contexto de uso (culturales, políticas, económicas, sociales y tecnológicas). |
Etapa 2: Organización
Etapa cuando el diseñador UX usa tanto criterios científico-técnicos como culturales para organizar toda la información obtenida durante la etapa anterior. Las actividades que se realizan en esta etapa son:
Representar todas las estructuras posibles de los contenidos, en correspondencia a las necesidades de usuarios, propósitos del negocio y contexto de uso.
Hacer corresponder las estructuras planteadas a las necesidades tanto de emisores (clientes) como de receptores (usuarios).
Definir todos los flujos funcionales que tendrá el producto digital, correspondiendo con los flujos reales de los usuarios en su contexto.
Los artefactos generados durante esta etapa serían: Mapa de Arquitectura, Mapas de navegación y Flujogramas.
Etapa 3: Prototipado

Es la etapa en la que se plasman los resultados de la etapa anterior, ahora con todos los requerimientos técnicos con el fin de que sean comprendidos por usuarios, cliente y el resto del equipo de trabajo. Las actividades que se realizan en esta etapa son:
Definir las pantallas del producto (diagramas de presentación o prototipos en baja).
Definir los servicios y funcionalidades que tendrá el producto.
Definir las etiquetas del producto (labeling).
Crear prototipos de alto nivel, funcionales y simulando la interactividad de las tareas a ser testeadas.
Los artefactos generados durante esta etapa serían: Diagramas digitales y wireframes que son prototipos de alta documentados, guías de usabilidad.
Etapa 4: Pruebas

Es la etapa en la que se comprueban las propuestas en prototipos de alta. Las pruebas se realizan a usuarios finales previa aprobación del cliente con el objetivo de saber si se han logrado los objetivos y demandas planteadas. El objetivo de hacer pruebas con usuarios es saber si están resueltas las necesidades identificadas. Las actividades que se realizan en esta etapa son:
Pruebas de prototipos.
Revisión de diagramas.
Comprobación de robustez en el etiquetado.
Comprensión de los servicios diseñados por parte de los usuarios.
Los artefactos generados durante esta etapa serían: Informes evaluativos, reportes de testeos con tiempos por tarea.
Etapa 5: Diseño

En esta etapa los diseñadores de interacción UI reciben como documentos los wireframes (prototipo en alta), Manual de identidad visual del cliente para generar las pantalla en diseño gráfico. Se define la iconografía, tipografía y estilo de diseño final. Las actividades que se realizan en esta etapa son:
Diseño gráfico de cada pantalla del producto digital.
Elaboración de una Guía de diseño de interacción.
Los artefactos generados durante esta etapa serían: Archivos de diseño gráfico, Guía de diseño de interacción y manual de estilos.
Técnicas

Test A/B: Esto permitirá construir diferentes versiones de una página y se lo mostrará a diferentes usuarios, así se visualizará cuál de las páginas permite una mejor interacción y hacer las mejoras que correspondan.
Para usar esta técnica no olvides configurar tu Google Analytics con ambas páginas ya que de ahí podrás extraer al detalle toda la información que necesitas.

Creazy Egg: Es muy fácil de usar y muy útil, esta te permite visualizar capas de color que te indican por dónde se mueven más los usuarios cuando navegan en tu sitio.

Eyetracking: Una de las dificultades dentro del estudio de necesidades del usuario es que ellos a veces no logran especificar sus necesidades inconscientes. Es una tecnología muy útil que te enseñará lo que tus usuarios ven cuando llegan a tu sitio. No es muy difundida pero si es recomendable para saber si tu web está llamando la atención justo en el lugar que necesitas.
Con esta herramienta podrás saber tres puntos básicos: dónde mira, cuánto tiempo mira y cuál es el orden visual, es decir el trayecto que siguen sus ojos en la web.

Usabilidad de laboratorio: Esta técnica consta de someter a prueba a tus usuarios, entrevistándolos por separado y pedirles que realicen una serie de tareas en el sitio para identificar el nivel de dificultad que puedan presentar.
De esta forma podrás saber:
- Qué tan complicado pueda ser navegar por determinada página o encontrar determinada información.
- Cuáles son los obstáculos que se deben reparar en el sitio.
- Mientras más pronto se detecten los problemas menos costos implicarán.
- No desarrollar con tecnología que no funcionará al final.

Prueba de campo geográfico: Esto permitirá reunirse con usuarios en su propio entorno, de esa forma se podrá identificar los problemas o dificultades en el contexto de uso.
Esta prueba es muy importante porque permite ponerse en el lugar del usuario y tener más claro qué y cómo necesita determinadas mejoras de usabilidad en el sitio.

Business Origami: Esta es una técnica que sirve cuando el sistema de un producto o servicio es muy complicado y se necesita crear una interacción entre usuario-producto-ambiente. Los usuarios te permitirán solucionar el problema, para esto debes asegurarte de contar con diferentes perfiles de usuarios. Esta técnica consta que ellos mismos cuenten sus experiencias de interacción de manera particular y así conseguir ideas para destrabar el flujo de interacción. Si se les da la oportunidad a los usuarios de hablar, ellos lo harán. Esta es una herramienta muy poderosa para conseguir ideas de usabilidad que ayude directamente a los usuarios.

Evaluación Experta o Paseo cognitivo: Permite identificar determinadas funcionalidades para poder establecer los pasos necesarios en la implementación.

Análisis de tendencias visuales o Benchmarking: Mediante este proceso se recopila información de la competencia con el fin de mejorar aspectos importantes en tu empresa.

Evaluación heurística: Es un análisis experto de los elementos creados en el proyecto, desde diseño gráfico, contenidos, tecnología, usabilidad, entre otros.

Flujogramas: Es una herramienta visual que permite identificar los pasos y situaciones de importancia para mantener un buen orden en el proceso.

Card-Sorting: Es una técnica de organización de contenido mediante tarjetas que los usuarios agrupan o clasifican según su interacción.

Diagrama de afinidad: Es una herramienta que se enfoca a identificar un problema mediante una lluvia de ideas provenientes de quienes saben del tema.

Mapa de empatía: Permite ponernos en el lugar del cliente, saber qué ve, qué siente, qué piensa y qué escucha.

Customer Journey: Permite identificar las etapas por las que pasa un usuario desde el deseo de un bien o servicio, hasta que lo adquiere.

Ficha Escenario Persona: Es una ficha en la cuela se crea el perfíl de una persona con propiedades de los usuario. Luego de esto se forman los escenarios para conseguir características tanto demográficas como personales para asignarles tareas específicas que deben realizar en interacción con la aplicación. Se debe tener en cuenta que se crea una ficha por usuario.
Herramientas

Existen diferentes herramientas recomendables para un proyecto de UX, desde el diseño, investigación, prototipado y lanzamiento. Cada etapa es importante y para realizarla con éxito te recomendamos algunas herramientas que podrían ayudarte en cada proceso.

UxPin: Permite crear desde prototipos de baja fidelidad, hasta de gran definición.

Marvel: Es una herramienta online que permite transformar bocetos en prototipos interactivos.

Balsamiq: Es un programa online para la creación de esquemas con la que se puede trabajar desde cualquier lugar mediante su web,

Pencil: Una herramienta gratuita para realizar Mockups para webs y aplicaciones, muy fácil de usar y de instalar.

Axure RP Pro: Programa para creación de interfaces web que permite probar su funcionalidad desde el mismo programa sin necesidad de subir elementos a la web.

LookBack: Potente plataforma que permite ver la interacción de los usuarios, permitiendo identificar los problemas.

E-encuestas: Una plataforma para crear encuestas online con la posibilidad de usar plantillas editables o hacer tu propia encuesta.

Microsoft Visio: Herramienta para crear diagramas que permite plasmar rápidamente información compleja.

OmniGraffle (OSX): Potente herramienta para crear diagramas, esquemas, y diferentes gráficos que organizan la información

MindManager: Programa especializado en la creación de mapas mentales mediante plantillas editables.

CMapTools: Un programa que facilita la orgacinación de ideas mediante esquemas mentales a base de plantillas y que permite convertir los esquemas en formato web.

Camtasia Studio: Un programa de video que permite captar lo que ocurre en una pantalla, con lo cual se pueden hacer estudio sobre la navegación de usuarios.
Bibliografía
-
http://www.nosolousabilidad.com/manual/
-
https://medium.com/@adriansolca/la-auditor%C3%ADa-de-ux-una-gu%C3%ADa-para-principiantes-98bb026fba56
-
https://es.wix.com/blog/2015/05/ux-guia-para-principiantes/
-
https://www.shopify.com.mx/blog/guia-rapida-para-comenzar-con-el-diseno-de-la-experiencia-de-usuario
-
https://josefacchin.com/experiencia-de-usuario-ecommerce-ux-design/