AMP ACCELERATED MOBILE PAGES: ¿QUÉ SON Y POR QUÉ USARLAS?
Debido a que las páginas demoran mucho en cargar, las personas dedicadas a la publicación de contenidos están perdiendo la oportunidad de obtener ingresos a través de publicidad o suscripciones, es esa la razón principal para abrirle paso al AMP.



¿QUÉ ES ACCELERATED MOBILE PAGES 'AMP'?
Accelerated Mobile Pages es un framework para la creación de páginas web en dispositivos móviles con el objetivo de mejorar el rendimiento. AMP nace debido al alto consumo por parte de los usuarios en los dispositivos Mobile, especialmente para conexiones lentas y dispositivos de gama baja.
Estudios indican que el 40% de usuarios abandonan las páginas desde dispositivos móviles si el tiempo de espera es más de 3 segundos.
Fundamentos de Accelerated Mobile page
Rápidez: Carga y descarga rápida.
- Ahorro de ancho de banda.
- Se utiliza menos JavaScript.
- Se obtienen recursos a páginas determinadas, solo se trae lo que se va a necesitar (imágenes, etc) y del tamaño que se va a necesitar.
- Carga asíncrona.
Fácil de implementar: Debido a que está basado en estándares ya conocidos, no es necesario que los desarrolladores tengan que aprender nuevos frameworks.
Amigable con entornos móviles: Un estándar con una sola implementación para toda la gama de dispositivos.
Código abierto: Proporciona código abierto para que los editores puedan mejorar la velocidad fácilmente y en consecuencia la experiencia del usuario.
Proporciona fuertes incentivos: Mantener el negocio.


¿QUÉ NECESIDAD CUBRE AMP?
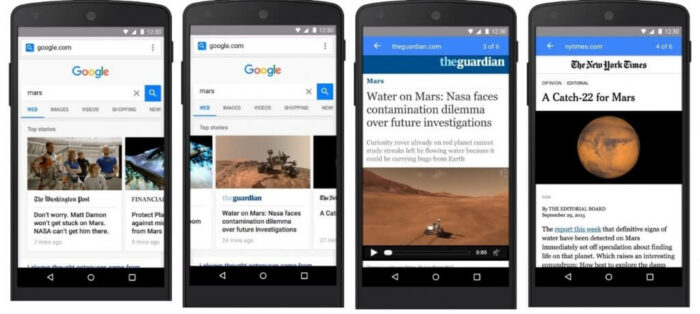
AMP nace con la idea de poder navegar en páginas web con contenido rico como videos, animaciones y gráficos para trabajar junto a los anuncios, y cargar instantáneamente.
También se quiere que el mismo código funcione a través de múltiples plataformas y dispositivos, de forma que el contenido puede aparecer por todas partes en un instante. Esto lo hará sin importar qué tipo de teléfono, tableta o dispositivo móvil se esté utilizando.
AMP fue anunciado por Google en octubre del 2015 y el 24 de febrero de este año se lanzó, hoy en día ya está con nosotros.


¿CÓMO TRABAJA AMP?
Accelerated Mobile page consta de 3 partes:
- HTML: Tiene algunas etiquetas y propiedades personalizadas y muchas restricciones, pero si ya estás familiarizado con HTML, no deberías tener dificultades para adaptarte a las páginas HTML.
- JS: Es un marco de JavaScript para páginas móviles que gestiona la carga de recursos y la carga asíncrona. Además, implementa todas las mejores prácticas de desempeño de AMP. Otra técnica incluye el precálculo de la distribución de cada elemento en la página antes de que se carguen los recursos.
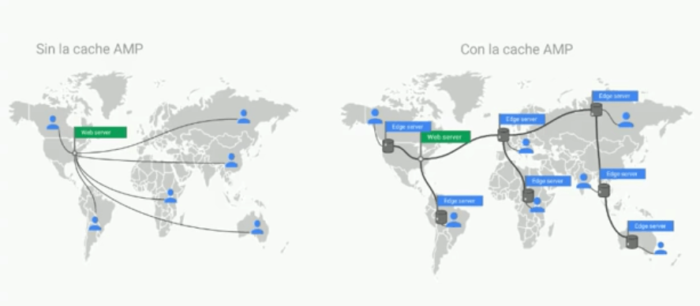
- Google AMP Caché: Es una red de entrega de contenido de todos los documentos válidos AMP, los cuales son almacenados-en caché y mejora el rendimiento de la página automáticamente. Las páginas se almacenan en la caché de AMP de Google, que permite que se publiquen todavía más rápido.


¿CÓMO FUNCIONA AMP EN LAS PÁGINAS?
Para empezar, tendrás que mantener por lo menos dos versiones de cualquier página del artículo: La versión original de la página del artículo que los usuarios suelen ver, y la versión Accelerated Mobile Pages de esa página. La página original del artículo debe incluir una etiqueta canónica para las páginas de AMP.
Para las imágenes y videos es necesario emplear elementos como amp-image, ampp-video, amp-youtube.
También soporta slideshows a través de amp-carousel, lightboxes de imagen utilizando amp-image-lightbox, soporta medios sociales como Twitter, Instagram, Facebook y Pinterest a través con sus propios componentes.
La metadata de Schema.org es un requisito para que tu contenido pueda publicarse en la demo del carrusel de Google News. Así que si estás tratando de obtener un beneficio a futuro de Google mediante la implementación de AMP, asegúrate de implementar Schema.

¿CUÁLES SON LAS DIRECTRICES A CONSIDERAR PARA LAS PÁGINAS AMP?
- Diseño: lo primero es crear páginas web que cumplan con las especificaciones.
- Visibilidad: Google indexará tus páginas AMP siempre y cuando existan enlaces desde otras páginas.
Si cuentas con 2 versiones de tus páginas, una de Accelerated Mobile Pages y la otra normal, tienes que incluir lo siguiente:
En las páginas que no sean Accelerated Mobile Pages , es decir “las normales”, haz referencia a la versión de la página AMP.
<link rel=“amphtml” href=”https://www.ejemplo.com/amp-version.html” />
En las páginas AMP, haz referencia a su versión convencional:
<link rel=“canonical” href=”https://www.ejemplo.com/regular-version.html” />
Si solo cuentas con páginas Accelerated Mobile Pages independientes (no se tiene la versión convencional), debes especificar que la página de AMP es la versión original:
<link rel=“canonical” href=”https://www.ejemplo.com/amp-documento.html” />
Asegúrate de que tus páginas Accelerated Mobile Pages independientes estén enlazadas con otras páginas indexadas o figuren en tu Sitemap.
- Validación: Comprueba que tu página esté escrita en lenguaje HTML válido para AMP.
- Datos estructurados: Marca el contenido con datos estructurados para que Google pueda incluir los artículos que tengan las propiedades adecuadas en el carrusel.
Se requieren páginas tipo schema.org/Article,schema.org/NewsArticle, o schema.org/BlogPosting.
Además de los datos estructurados también tienes que considerar directrices para tu logo:
- Los archivos deben ser tipo jpg, .png, .gif no se aceptan svg.
- Los logos deben ser de la marca, no deben ser íconos.
- La imagen del logo debe caber en un rectángulo 600x60px.
- Los logos basados en palabras deben ser como máximo de 48px de alto y centrada verticalmente en la altura de la imagen 60 píxeles.
- Logos con un fondo sólido deben incluir el relleno mínimo 6px alrededor de la marca.
- Estado: supervisa tu informe de Accelerated Mobile Pages en Search Console para detectar posibles errores.


¿CÓMO AMP ACELERA EL RENDIMIENTO?

Solo se permite el uso de Scripts asíncronos: Las páginas Accelerated Mobile Pages no usan cualquier JavaScript, en su lugar usan elementos AMP personalizados.

El tamaño de todos los recursos están definidos de manera estática: Los recursos externos como imágenes, anuncios, iframes deben indicar su tamaño en el HTML para que Accelerated Mobile Pages pueda determinar el tamaño y la posición de cada elemento antes de que se descarguen los recursos.

No permite que los mecanismos de extensión bloqueen la renderización de las páginas: AMP soporta extensiones como lightbox, tweets, etc. Mientras que éstos requieren peticiones HTTP adicionales, esas peticiones no bloquean el diseño de la página y la representación.

Los CSS deben colocarse entre las líneas del documento: Además, la hoja de estilo en línea tiene un tamaño máximo de 50 kilobytes.

¿ES IMPORTANTE PARA EL SEO?

De acuerdo con los factores de ranking de Google, la velocidad y las versiones Mobile son bastante importantes para el posicionamiento. Por lo tanto, si trabajamos en páginas AMP es muy probable que nos veamos beneficiados porque estaríamos tomando en cuenta estos 2 puntos fuertes.
La velocidad es el beneficio más obvio para los editores para mejorar el SEO. Esa velocidad se traduce en más páginas vistas y un menor número de lectores frustrados, lo que también se traduce en una mayor cantidad de visitas, sharing, y el engagement con el contenido.
Desventajas de AMP
- No resuelve el problema de velocidad de sitios que no ofrecen contenido de tipo noticias o artículos.
- Debido a la falta de hojas de estilo y JavaScript externos, la experiencia en el diseño de las páginas puede llegar a ser mediocre.
- El presupuesto para el desarrollo de contenidos tendrá que aumentar si es que no se cuenta con un CMS que ya aporta Accelerated Mobile Pages.
Implementando Analytics
Dependiendo de las necesidades es posible elegir entre 2 etiquetas:
- <amp-analytics>
- <amp-iframe>
- <amp-pixel>
Esta tabla te debe dar una idea de los pros y los contras de cada enfoque, para que puedas tomar la mejor decisión.
| <amp-analytics> | <amp-iframe> | |
| Usando un report suite separado | Recomendado | No necesario |
| Visitantes nuevos vs recurrentes | No soportado | Soportado |
| Visitor ID Service | No soportado | Soportado |
| Video & link tracking | Parcialmente soportado | Aún no soportado |
| Dificultad de implementación | Relativamente difícil | Relativamente fácil |
| Adobe Marketing Cloud integrations | No soportado | Soportado con salvedades |
CONCLUSIONES
AMP es el framework que ofrece una forma relativamente fácil de mejorar la velocidad de los sitios web móviles para las páginas de artículos y notas.
Si cuentas con páginas de artículos no dejes de implementar las páginas Accelerated Mobile Pages, pues más aún si cuentas con un CMS que puede soportarlo.
¿ESTÁS PENSANDO EN IMPLEMENTAR AMP CORRECTAMENTE? ¡EN ATTACH TE AYUDAMOS CON TU PROYECTO!
Recursos
Dependiendo de las necesidades es posible elegir entre 2 etiquetas:
- https://support.google.com/webmasters/answer/6340290?hl=es
- https://www.youtube.com/watch?v=zwRS0t3yqzE#t=1787
- https://searchengineland.com/get-started-accelerated-mobile-pages-amp-240688
- https://moz.com/blog/how-google-amp-will-influence-your-online-marketing
- https://blogs.adobe.com/digitalmarketing/mobile/adobe-analytics-for-the-accelerated-mobile-pages-project/