SEO: ¿CÓMO REALIZAR UNA AUDITORÍA ON PAGE?
En esta oportunidad, conocerás los pasos a modo macro y varias herramientas para que puedas realizar tu auditoría SEO On Page y de esta manera mejorar tu posicionamiento.
Cuando se habla de SEO (Search Engine Optimization), se refiere específicamente al posicionamiento web de un sitio en los resultados orgánicos de los motores de búsqueda como Google o Yahoo.
Cabe mencionar que existen otros temas a tener en cuenta a la hora del posicionamiento, como el contenido, y la parte Off Page, que implica el link building, sin embargo, estos ya los tocaremos en los próximos posts.



CONSIDERACIONES ANTES DE LA AUDITORÍA
Antes de empezar con la auditoría SEO On Page, hay que seleccionar los principales templates del sitio web, si por ejemplo tienes un site de venta de productos, lo ideal sería plantear la auditoría al:
- Home
- Sección o categoría (suelen ser el mismo template)
- Detalle del producto
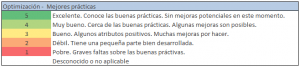
Posterior a ello, se debe asignar un puntaje a cada ítem de nuestra auditoría SEO:

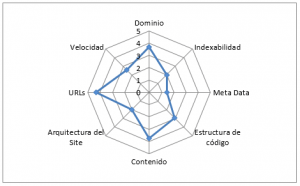
De esta manera, tendrás una visión del panorama general de cómo va el sitio web al que le haces la auditoría SEO:

Finalmente, con este cuadro podrás observar claramente en qué puntos se está más débil y al que le tendrás que dar prioridad.


DOMINIO
Redirecciones
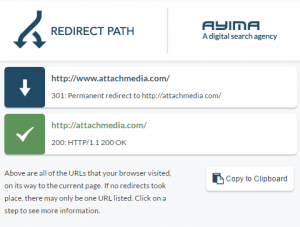
Es importante realizar las redirecciones de dominio con la intención de no tener dominios duplicados. Ten en cuenta que la redirección debe ser 301 desde la versión sin www a la versión con www o viceversa.
Puedes usar la extensión de Chrome Redirect Path para visualizar de manera rápida el tipo de redirección.

Uso de Robots
El archivo robots.txt permite indicar a los motores de búsqueda que páginas o directorios no se desea que sean rastreadas. Si cuentas con páginas que no aportan a los buscadores, estas no deberían ser rastreadas.
Este archivo debe estar en la raíz del dominio:


INDEXABILIDAD
Este punto es sumamente relevante en la auditoría SEO. El robot debe ser capaz de recorrer todas las páginas, de no ser así es poco probable lograr posicionarnos.
Puedes ver el número de páginas indexadas por Google digitando site: www.nombredetusite en el buscador:

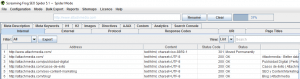
Otra de las formas de verificar si tu sitio está siendo indexado por el robot es usando Screaming Frog. Esta herramienta es libre para poder recorrer hasta 500 direcciones distintas y si tu site es muy grande necesitarás realizar el pago correspondiente.
Screaming Frog proveerá información acerca de tus páginas como el title, description, etiquetas H’s, canonicals, errores 404, redirecciones y más, tienes que instalarla ya que te será de mucha ayuda.

Otra herramienta totalmente gratuita y que te permite rastrear tu sitio es Xenu.

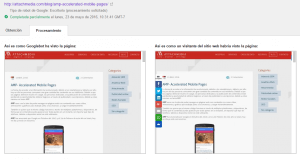
Un punto adicional a tener en cuenta es que tu código sea correctamente leído por el robot, y para ello deberías emplear html para el contenido de tus páginas, pues si por ejemplo, todo tu sitio está desarrollado asíncronamente o con puramente ajax, es posible que el rastreador se quede solo en la home y no logre rastrear todo el site.
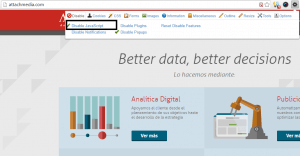
Una gran ayuda para visualizar si tu sitio es leíble es instalarte la extensión Web Developer y desactivar el javascript.

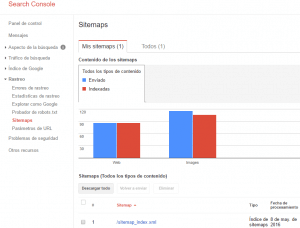
También podrás visualizar si Google está rastreando toda tu página es accediendo a tu cuenta de Google Search Console:

Mapa del Sitio
El mapa permite facilitar el rastreado de las páginas de tu site por los robots, por ello es importante que cuentes con un mapa del sitio en el cual estén los enlaces a las páginas que deseas posicionar.
Mapa del Sitio xml
El sitemap .xml es un archivo que debe contener todas las urls de las páginas que deseas posicionar, con la finalidad de indicarles a los motores de búsquedas cuáles son tus urls. Es como un mapa del sitio para el robot.
El sitemap puedes generarlo automáticamente a través de Screaming Frog o Xenu. Finalmente incluye tu sitemap.xml dentro de Search Console de Google:


ARQUITECTURA DEL SITIO
La arquitectura del sitio es uno de los factores más importantes a la hora de realizar una auditoría SEO, pues en un site no deberían existir más de 3 clics para llegar al nivel más profundo del sitio. Por ello, es recomendable contar con una arquitectura horizontal.

Ten en cuenta que los temas que buscar posicionar deben ser las páginas en las que mayor esfuerzo pongas y además, se debe de poder acceder fácilmente desde el home.

URLS
A la hora de realizar la auditoría SEO debes verificar las urls y considerar los siguientes items:
- Urls cortas y que consideren las keywords que quieres posicionar.
- Las palabras de la url deben estar separadas por guiones.
- Evitar emplear términos poco amigables como: attachmedia.com/categoria/subcategoria/productos5161515&151515151.jsp en lugar de ello tu url puede ser www.attachmedia.com/seo/auditoria-seo
- No hacer el uso de parámetros en las urls: attachmedia.com/default.htm?redirect=class&id=5651656
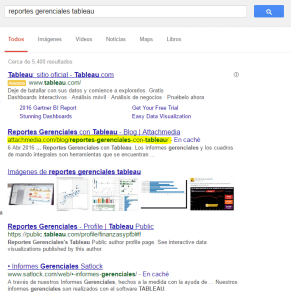
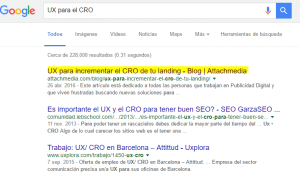
Recuerda que tus urls también serán visibles en las SERPS por los usuarios:


METADATA
Al momento de realizar una auditoría SEO, encontrarás puntos fuertes como los titles y los canonicals para el posicionamiento de la web.
Titles
Es uno de los elementos más importantes en SEO, pues aquí se describe cada una de tus páginas, asimismo el title se visualiza en navegadores y resultados de búsquedas.
<title>título a colocar</title>
A la hora de verificar los titles ponle atención a lo siguiente:
- Debes tener un solo título por cada página, así evitas las duplicidades.
- Los títulos tienen que contener la keyword del tema que deseas posicionar.
- No deben exceder los 65 caracteres incluyendo espacios.
- Tiene que captar la atención del usuario pues se visualizará en las SERPS.
- Emplea una estructura adecuada, primero las keywords luego la marca o nombre del sitio. Un buen ejemplo podría ser: “UX para incrementar el CRO de tu landing – Blog | Attachmedia”

Description
Las Meta Descriptions se utilizan para mostrar una breve descripción del contenido de tus páginas. Si bien estas no son tan relevantes de cara al posicionamiento en buscadores, sí son importantes para el porcentaje de clics en los resultados de búsqueda.
<meta name=”description” content=”Meta descripción de la página” />
A la hora de redactar una descripción debes de tener en cuenta:
- Indicarles a los usuarios de que trata cada página, porque si no colocas las descripciones será el buscador el que elija una porción de contenido de cualquier parte de tu página.
- Coloca una propuesta de valor.
- Haz descripciones atractivas.
- Inspira curiosidad.
- Pon las keywords importantes, si bien ello no es importante para los buscadores, sí lo es para el usuario, pues estas Palabras clave estarán resaltadas en negritas.
- Las descripciones no deben exceder los 160 caracteres incluyendo espacios.

Robots
Las etiquetas meta robots se emplean para indicar a los buscadores si deseas que la página sea indexada o si quieres que se sigan los enlaces de la página.
<meta name=”robots” content=”Valor1, Valor2”>
Los valores más comunes de la etiqueta robots son:
- Index: sirve para indicar que deseas que tu página sea indexada por los buscadores.
- NoIndex: sirve para indicar que NO deseas que tu página sea indexada por los buscadores.
- Follow: sirve para indicar que deseas que la página sea rastreada por los buscadores.
- NoFollow: sirve para indicar que NO deseas que la página sea rastreada por los buscadores.
Si no se coloca este meta, el valor por defecto será:
<meta name=”robots” content=”index, nofollow”>
Canonical
Esta etiqueta resuelve el problema del contenido duplicado en los motores de búsqueda, y es muy útil cuando cuentas con varias versiones similares del mismo contenido.
Muchas veces has encontrado contenido similar o idéntico, pero con diversas urls; es en estos casos donde puedes emplear esta etiqueta.
- Primero debes identificar la url de preferencia y colocar la etiqueta canonical en las páginas similares: <link rel=”canonical” href=” https://attachmedia.com/blog/ux-para-incrementar-el-cro-de-tu-landing/” />
- Colocar esta url de preferencia dentro del sitemap.
- Validar que la url de preferencia no sea noindex.
rel=”next” y rel=”prev”: estas etiquetas se usan cuando hay paginados en un site, y sirven para indicar la relación entre las urls.
La forma de emplearlo es la siguiente:
- Para la primera página se debe colocar:
<link rel=”next” href=”http://www. attachmedia.com/pag2″>
- Para las páginas intermedias se debe colocar:
<link rel=”prev” href=” http://www. attachmedia.com/pag1″>
<link rel=”next” href=” http://www. attachmedia.com/pag3″>
- Para las últimas páginas se debe colocar:
<link rel=”prev” href=” http://www. attachmedia.com/pag2″>

ESTRUCTURA DE CÓDIGO
En tu auditoría SEO encontrarás puntos fuertes como los menús y los anchor text para el posicionamiento de tu web.
H's
Aunque estas etiquetas ya no cuentan con el valor que tenían antes, debes colocarlas de manera correcta de acuerdo con la estructura de tu contenido por página web.
- La etiqueta h1: ponerla de preferencia en el titular de tu página web y solo debe haber un H1 por página.
- Etiquetas h2: puedes colocar estas etiquetas en los subtítulos de tu contenido, sin abusar de estas.
- Etiquetas h3: utiliza esta etiqueta con mesura también y aplícalas a los textos que consideres relevantes, de preferencia subtítulos.
Menú de navegación
Es importante contar con los menús de navegación y que coloques lo más destacado de tu site. Ello ayudará al robot a identificar cuáles son tus páginas más importantes y el rastreo será mucho más rápido, ya que será de primer nivel.
Este menú de preferencia tendría que estar trabajado con listas desordenadas y la carga no debe depender de elementos java script.

Anchor Text
También llamados ‘Texto ancla’, estos son los textos visibles de los hipervínculos que se muestran en la web y generalmente están señalados en azul.
La recomendación en este punto es que, a la hora de mostrar tu contenido, los enlaces deberían de contener textos de relevancia.
Por ejemplo, si tienes un producto 1 y a su vez cuentas con una descripción, el enlace href debería estar en el nombre del producto y no en un texto “Click Aquí” o “Ver más”. A su vez todo el área de producto, tanto titular, descripción y botón de llamado a la acción debe ser cliqueable a nivel de usuario.

Imágenes
Cuando coloques las imágenes es importante tener en cuenta que es mejor no poner texto de gran relevancia dentro de estas, en ese caso es preferible tenerlas como texto en HTML.
Para trabajar las imágenes es importante tener las siguientes consideraciones:
- Nombres descriptivos: utiliza nombres informativos para nombrar a los archivos, por ejemplo: carrusel-mobile-amp.jpg en lugar de jpg.
- Atributo alt: usa alt para cada imagen, este atributo debe describir a la imagen, ejemplo: Alt=”Carrusel en un equipo mobile con vista AMP”.
<img src=”carrusel-mobile-amp.jpg” alt=” Carrusel en un equipo mobile con AMP “/>

VELOCIDAD DEL SITIO
La velocidad de carga de una página es un punto relevante en una auditoría SEO, pues si tu sitio web demora en cargar es probable que los robots de los buscadores abandonen tu página y no logren rastrearla.
Asimismo, la velocidad también influye en la tasa de rebote, ya que si el usuario ve que tu página no carga rápido es muy probable que la abandone.
Existen herramientas que muy útiles para medir la velocidad de tu sitio:
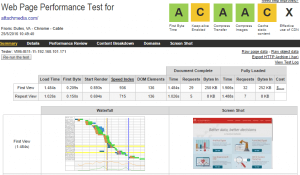
- WebpageTest: gracias a esta herramienta puedes ver el tiempo de la primera carga, así como la segunda carga con caché. También te muestra cuántos archivos se están descargando y el peso de cada uno de ellos.
Finalmente, te dará recomendaciones de mejoras para las imágenes de peso alto, si debes hacer compresiones o necesitas cachear más elementos.

Imágenes
Hay que tener en cuenta dos puntos, la carga de imágenes con sprites y la carga de imágenes por Ajax.
- Sprites: el objetivo de trabajar con sprites es consolidar varias imágenes similares en un solo archivo. De este modo las peticiones al servidor se ven disminuidas, ahorrándote de este modo el tiempo de carga. Los Sprites generalmente se emplean cuando se tratan de íconos o imágenes que son repetitivas en todo el site. Es muy usual usarlas con los íconos del header y del footer.
- Ajax: es recomendable cargar con Ajax las imágenes grandes como los banners y de gran peso, con esto lograrás que la carga de la página sea más rápida. Esta carga también se puede aplicar cuando cuentas con un listado de productos con imágenes, en este caso es una buena práctica realizar la carga de todas las imágenes por Ajax.
Compresión de imágenes
Al momento de cargar tus imágenes debes de hacerlo cuando ya están comprimidas y una herramienta muy fácil de usar es tinyPNG.
Archivos JS y CSS
Es importante tener cuidado con este tema y dar las directrices antes de implementar o realizar los cambios en los web sites.
En la mayoría de los casos, los desarrolladores no toman en cuenta la cantidad de archivos que implementan y ello puede incrementar el tiempo de la carga de la página al contar con muchas peticiones.
Por ello, debes prestar atención a estas consideraciones:
- Coloca estos archivos al inicio de la carga solo si es necesario, de lo contrario cargarlo al final del archivo.
- Asegúrate de solo llamar a los archivos que son necesarios por páginas, muchas veces se utilizan templates y no siempre la página en la que nos encontramos necesita de todos los archivos JS y CSS.
- La carga de archivos, que agregan funcionalidad extra, deben ser cargados asíncronamente.
- Revisa los archivos y si ves que hay posibilidad de unirlos, hazlo, y de este modo disminuirás el número de peticiones.
Minificación de archivos JS y CSS
Otra mejora para la velocidad de la página es la minificación. Esta consiste básicamente en tener todo el código junto y sin espacios, ello reduce en gran porcentaje el peso de cada archivo. Aplícalo a todos los archivos JS y CSS.
Caché
Sirve básicamente para mejorar la performance de tu sitio web, dejando de solicitar los archivos tipo imágenes, archivos css y js que ya han sido descargados con anterioridad en tu navegador.
Por ello, te recomiendo tener seteada la caché en 6 meses, siempre y cuando tu site trabaje con diferentes nombres de archivos para imágenes, si es que se tiene la costumbre de mostrar diferentes ofertas o productos continuamente.
CONCLUSIONES
Ahora ya conoces algunas prácticas para realizar una correcta auditoría SEO On Page. Recuerda que no existe una receta única para mejorar el posicionamiento de tu web. Lo único que debes hacer es probar y seguir los lineamientos que saca Google.
Espero que este artículo sobre la auditoría SEO te sea de mucha utilidad, y si tienes consultas o deseas más información sobre el tema escríbenos y con gusto te responderemos.
¿ESTÁS PENSANDO EN IMPLEMENTAR UNA ESTRATEGIA SEO PARA TU EMPRESA? EN ATTACH TE AYUDAMOS CON TU PROYECTO!
TEMAS: SEO
También te podría interesar

ASO: INCREMENTA LAS DESCARGAS DE TU APP