6 CLAVES PARA MEJORAR TU CRO CON UNA LANDING PAGE
Podemos identificar a las Landing Pages como las páginas a las que nuestros visitantes llegan luego de haber realizado una búsqueda en Internet, o haberle dado clic a un enlace.
Al ser el primer acercamiento del usuario con la marca (vía web), las Landing Pages tienen como principales objetivos: lograr que el usuario se interese por lo que se le ofrece, que no se vaya de la web y que finalmente realice una acción que genere valor para la marca. Esta última incluye desde la descarga de un documento en PDF o el llenado de un formulario hasta la compra de un producto online.
Una Landing Page eficiente es aquella en la que no necesitamos hacer scroll para encontrar información, puesto que toda se encuentra ahí, libre y visible desde el momento de su carga.
Asimismo, es aquella que puede dirigir la acción del visitante a su gusto, tras haber atraído la atención de este, con una propuesta que cumple con sus expectativas.
Nuestra labor debe estar enfocada en dirigir la atención de los usuarios a lo que queremos que ellos hagan, para ello, lo que debemos hacer es estructurar nuestra Landing Page de tal manera, que la toma de decisiones sea rápida y sencilla, limitándonos a mostrarles solo dos opciones: convertir o no convertir.
Por esta razón, te presento un checklist orientado a identificar 6 claves que deben ser tomados en cuenta para que una Landing Page logre un mayor ratio de conversiones.



CRO: OFERTA IRRESISTIBLE
La primera pregunta por realizar es: ¿Estoy ofreciendo algo que al target de mi página le interesa? Esta interrogante, aunque parezca un poco extraña, puede darnos respuestas interesantes sobre qué es lo que está andando mal.
Si la respuesta es no, pues es hora de poner manos a la obra y remediarlo, para ello podemos apoyarnos en varios recursos, uno de los más conocidos es dar descuentos y es bastante razonable, porque ¿Quién se resiste a los descuentos?

Sabemos que quienes han llegado a nuestra Landing Page están interesados en lo que ofrecemos, si ante esta situación utilizamos promociones para asegurarnos que los usuarios completen un formulario con sus datos, seguramente su visita generará una conversión.
Otras opciones recomendadas para ser utilizadas son el uso de un producto de gran aceptación como parte de una oferta única; o el hecho de ofrecer una consulta gratuita o servicio personalizado como resultado de llenar un formulario. Las tres alternativas presentadas son válidas y nos ayudan en definitiva a crear una oferta bastante atrayente para nuestros visitantes.

CONVERTION RATE OPTIMIZATION: ENCABEZADO CONVINCENTE
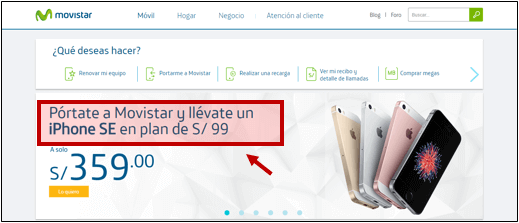
El encabezado de nuestra Landing Page es la mejor forma de dar a conocer la oferta, presentándose como el punto principal para conectar con el Call to Action; este es el primer elemento que el usuario verá al llegar a la página y que hará que se interese y que ocasionalmente, concrete la acción que deseamos que haga.
Sabiendo esto, si queremos que nuestro encabezado sea lo más atractivo y convincente posible debemos tener en cuenta estos 4 requisitos:

Debe dar a conocer los beneficios de manera clara. Siendo claros con los beneficios que se ofrecen, nos aseguraremos de que nuestro target reciba de manera correcta el mensaje que queremos comunicar. Tenemos que recordar que “menos es más” y este es el mejor momento para ponerlo en práctica, procuremos informar al lector de qué se trata nuestra oferta en una sola oración.

Debe ser específico. Apoyando el requisito anterior, ser específico da pie a que la idea se mantenga clara y que no haya lugar a confusiones.

Debe contener palabras poderosas y números. Además de ser claros y específicos, debemos hacer que los usuarios se interesen en lo que leen; por ello, al utilizar palabras poderosas junto a números, aseguramos que nuestros lectores creen una imagen mental de lo que están leyendo, se convenzan de que obtendrán un beneficio y que finalmente den clic en nuestro botón. No olvidemos “genera 300% más en ganancias para tu negocio”, suena mejor que “mejora tus ganancias”.

Debe atraer atención. En definitiva, queremos que lean el encabezado, pues ¡Hagamos que suceda! El encabezado debe poder diferenciarse dentro de la página tanto por su color, forma, posición y, por supuesto, por lo que en él se dice.

Fuente Imagen: https://movistar.com.pe/

CRO: SUBTÍTULO CONTUNDENTE
No todas las páginas tienen un subtítulo, pero al tenerlo definitivamente podemos dejar las cosas aún más claras y hacer más atrayente la propuesta para quien la lea.
Sabemos de la importancia del encabezado para presentar nuestra oferta; sin embargo, muchas veces una oferta necesita más de una oración para ser explicada, es en este momento en el que el subtítulo cobra importancia.
Mientras que un buen encabezado atrae la atención, un subtítulo convence y mantiene la atención del usuario en el sitio y lo lleva un poco más cerca de que cumpla con nuestra acción.
Para asegurar su eficiencia, un subtítulo puede hacer uso de ciertos artilugios:

Indica exactamente qué se debe hacer. Como en el encabezado, es también necesario utilizar la idea de ser claros y específicos en nuestra propuesta.

¡Gratis! Siempre es bueno sacarle provecho a esta palabra para ofrecer algo en nuestra página. Al utilizarla es bueno indicar cuánto costaría normalmente lo que estamos ofreciendo -porque a todos nos gusta saber cuánto estamos ahorrando y que estamos recibiendo sin gastar un solo centavo-.

Fuente Imagen: https://alarmas.mapfre.com.pe/

IMÁGENES CON PROPÓSITO
Querámoslo o no, somos seres bastante visuales, es por esta razón que las imágenes que usemos dentro de nuestra página deben tener un significado y una misión dentro de la misma y, sobre todo, poder complementarse con la oferta y demás elementos que presentemos.
Las imágenes cobran mucha importancia, ya que pueden hacer mucho más tangible el producto que ofrecemos, principalmente, si es el caso de un producto no tangible (un servicio) como un seguro, un plan de telefonía, un pasaje de avión, una cita con el médico, una entrada al cine, etc.
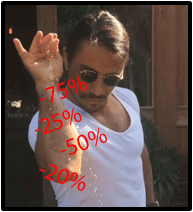
Existen estudios que indican que nuestra atención puede ser atraída con mayor facilidad por imágenes que presenten rostros de personas; si usamos este dato y además de poner un rostro humano en nuestra Landing Page, colocamos uno que sea de una celebridad o persona conocida que apoye nuestra marca, las posibilidades de aumentar la atención de nuestros visitantes incrementará exponencialmente.
Estudios de Eye Tracking demostraron que nuestra atención logra ser dirigida al trazar ciertos “caminos focales”, estos caminos pueden ser trazados tanto por figuras, como por líneas.
Ahora, complementando la idea de la utilización de rostros humanos para atraer la atención, podemos utilizar la mirada de nuestros personajes para marcar un punto focal importante para el visitante de nuestra página.
En esta parte se puede ser bastante creativo, siempre y cuando no se pase por alto el por qué y para qué se está utilizando cada imagen en la Landing Page.

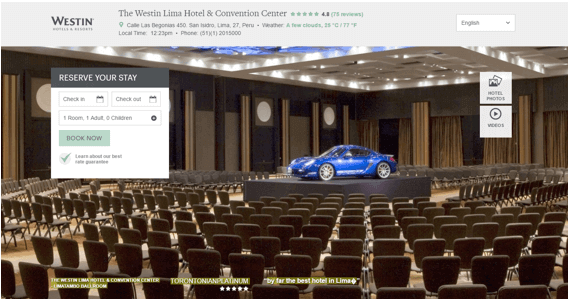
Fuente Imagen: https://www.westinlima.com/

CRO: BOTÓN DE ACCIÓN NOTORIO
Este factor no necesita mucha explicación, hemos venido hablando que tanto el encabezado, el subtítulo y las imágenes que utilicemos en nuestra página tiene que llevarnos directamente a darle clic a nuestro botón Call to Action (CTA), por esta razón, debe ser el elemento visual más llamativo a primera vista de nuestra Landing Page.
Un aspecto muy importante a tener en cuenta, para brindarle ese protagonismo, es el color que utilicemos para nuestro botón. Es conocido que existe cierta psicología y significancia en el uso de los colores y para este caso su uso es imprescindible.
Por ello debemos ser bastante cuidadosos al escoger un buen color, producto de una amplia cantidad de A/B Testing y Testeos Multivariados podemos afirmar que el color tiene un efecto significativo en la toma de decisiones en un flujo online.
Hay que tener en cuenta que, si bien este color debe sobresalir dentro de la página, debe hacerlo sin necesidad de desentonar con la paleta de colores que se esté utilizando en la misma.

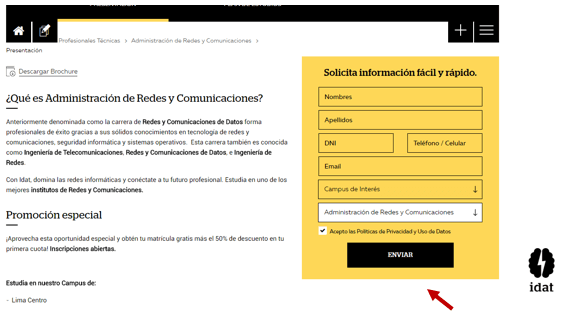
Fuente Imagen: https://www.idat.edu.pe/carreras-profesionales-tecnicas/administracion-de-redes-y-comunicaciones

BOTÓN CON COPY LLAMATIVO
Complementando al color que escogimos para nuestro botón de Call To Action, llegamos al último punto de nuestra checklist: El copy llamativo.
El cambio de copy para el botón de CTA es una de las labores que se dejan muy de lado; sin embargo, es uno de los cambios más fáciles de realizar y pueden generar un crecimiento en la tasa de conversiones casi de inmediato.
A la hora de escribir nuestro copy llamativo podemos utilizar un pequeño template que nos ayude a aterrizar lo que queremos comunicar y que realmente conecte con el querer de nuestros visitantes: Yo quiero: Obtener ______.

Nuestro copy tendrá así la oferta directa y específica y será complementada con la palabra “Obtener” al principio de la oración; el hecho de adicionar “Obtener” al principio hará que nuestra propuesta sea percibida como el premio mayor dentro de nuestra Landing Page: “Obtener mi E-book gratis” suena mucho mejor que “Descargar”.
CONCLUSIONES
A partir de este punto solo queda analizar tu Landing Page y comenzar a ver qué puedes mejorar, estoy seguro de que poniendo en práctica lo presentado en esta nota y algunos cuantos A/B Testing obtendrás nuevos y mejores resultados.
¿ESTÁS PENSANDO EN TRANSFORMAR TU LANDING PAGE PARA INCREMENTAR EL CRO DE TU EMPRESA? PONTE EN CONTACTO CON NOSOTROS ¡EN ATTACH TE AYUDAMOS CON TU PROYECTO!
TEMAS: A/B Testing, CRO, Analítica Digital
También te podría interesar

3 RAZONES PARA PAUTAR EN FACEBOOK